why not
시스템 설계 1 (13일차) 본문

1. 아키텍처 다이어그램(Architecture diagram)이란?

- 시스템의 전체 구조와 시스템 간의 상호 작용 및 의존성을 나타내는 그림
- 모든 디테일을 다 담고 있는 것이 아니라 아주 추상화된 레벨(high-level)에서 가시화 한 다이어그램
- 각 시스템이 어떻게 동작하는지, 어떤 데이터를 어떻게 다루는지 등의 구체적인 상호작용 내용보다는 전체적인 맥락 관점에서 기술하는 것을 말한다.
2. 아키텍처 다이어 그램을 사용하는 이유?
- 나무 하나 하나는 모르더라도 전체 숲을 보는데 도움이 된다.
- 시스템(회사나 소프트웨어)의 규모가 커지면서 한 개발자가 시스템이 어떤 순서로 요청을 처리하는지, 어떤 시스템과 소통을 하는지 파악하기가 어렵기 때문에 이를 쉽게 이해하기 위해서 사용한다.
- 코드 만을 보고 시스템의 흐름을 파악하기는 오랜 시간이 걸리고 효율적이지 않아서 소프트웨어의 큰 구조와 그림을 한 눈에 파악하기 위해 사용한다.
3. 아키텍처 다이어그램을 사용하는 시기?
- 요구사항이 수집되고, 초기 설계 단계에서 사용된다.
- 새로 합류하게 된 팀원이 시스템 구조를 파악하기 쉬워진다.
- 추가 요구사항이 수집되어, 시스템을 변경해야 할 때 어느 부분을 변경해야 하는지 참고하거나 업데이트 할 때 사용한다.
- 소프트웨어의 규모가 크면 클수록 설계도의 중요도는 더 높아진다.
4. 아키텍처 다이어그램을 그리는 방법?
4-1. 구성 요소 나열
- 클라이언트
- 웹, 모바일 앱 등
- 서버/서비스
- 내부 서비스: 내가 관리할 수 있는 서비스
- 외부 서비스: 내가 관리할 수 없는 서비스
- 데이터베이스, 스토리지
4-2. 구성 요소 간 상호 작용
- 화살표로 나타낸다 ⬅️ ➡️
- A ➡️ B : 구성 요소 A가 구성 요소 B를 호출한다.
- A ⬅️ B : 구성 요소 B가 구성 요소 A에게 응답을 돌려준다.
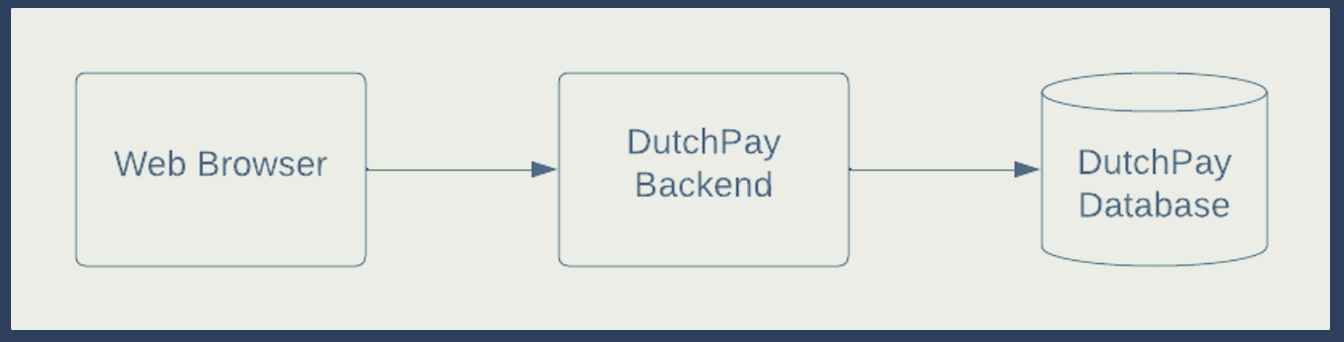
5. 추상화된 아키텍처 예시

- 각 구성 요소간 상호 작용 -> 상호 의존적
- web Browser가 DutchPay Backend를 호출하면 DutchPay Backend가 DutchPay Database를 호출
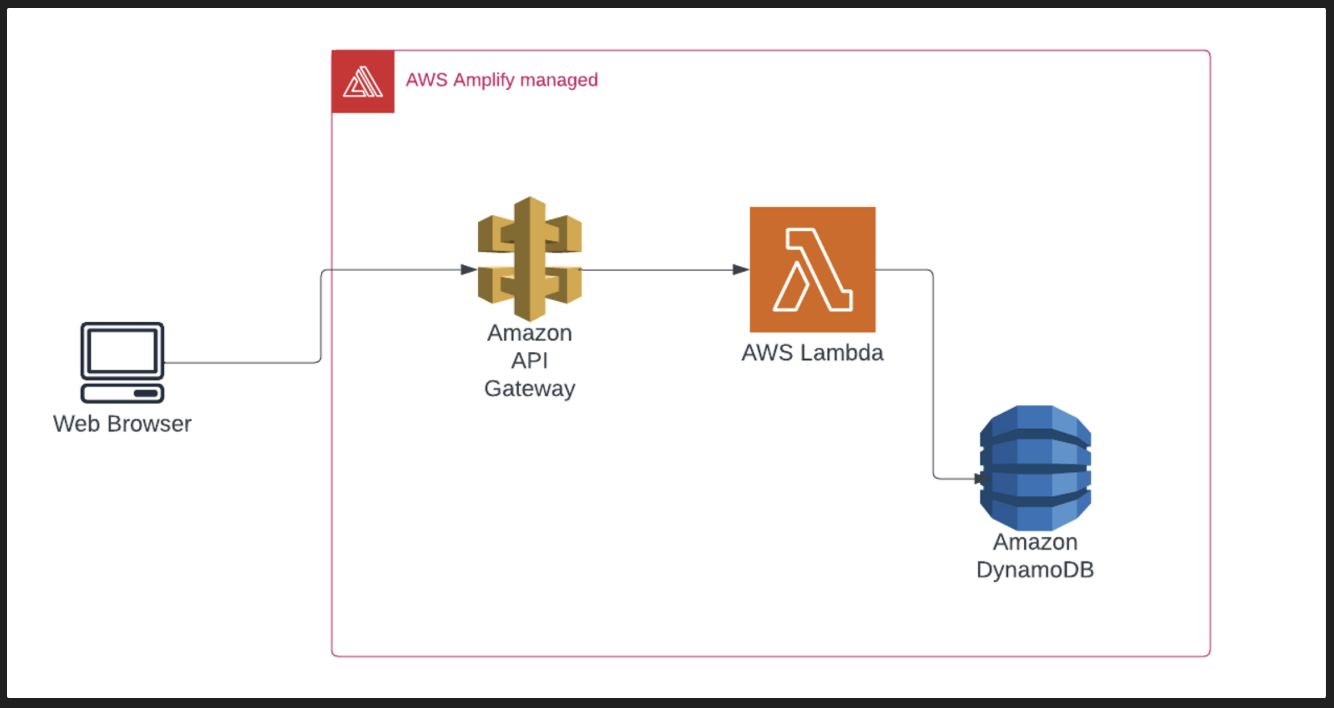
6. 기술셋을 정하고 난 뒤 업데이트 한 아키텍처 다이어그램의 예시
- 사용하기로 한 기술셋까지 포함한 정보를 보여준다.

- 총 4가지 구성요소의 상호 작용
- Web Browser에서 Amazon API Gateway를 호출
- Amazon API Gateway가 AWS Lambda를 호출
- 요청을 받은 AWS Lambda가 Amazon DynamoDB에 DBrequest를 보냄
- AWS Amplify managed: 4가지의 구성요소들이 AWS Amplify에 의해서 관리되고 있다.

본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
* 필수 삽입 링크 : http://bit.ly/3Y34pE0
'Today I Learn > 환급 챌린지' 카테고리의 다른 글
| 시스템 설계3 (15일차) (0) | 2023.03.06 |
|---|---|
| 시스템 설계2 (14일차) (0) | 2023.03.05 |
| 시스템 설계가 필요한 이유? (12일차) (0) | 2023.03.03 |
| 마무리 및 Recap (11일차) (0) | 2023.03.02 |
| 프로젝트 플래닝3 (10일차) (0) | 2023.03.01 |




